728x90
본 게시글은 고도엔진 공식문서에 작성된 Your first 2D game를 정리하였습니다.
플레이어 씬 추가
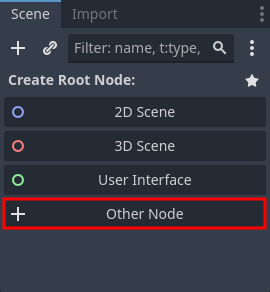
- Scene 도크에서 Other Node를 선택여 팝업창을 연다.

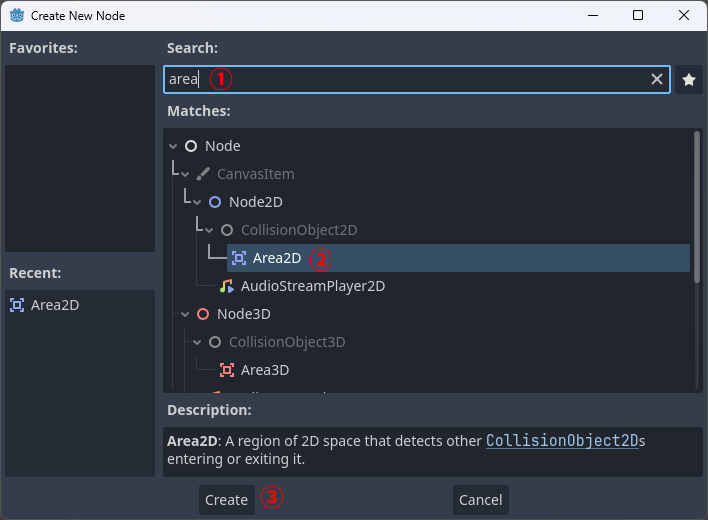
- Create New Node 팝업창이 열리면, 검색창에 Area2D 노드를 검색한다.
- Area2D 노드를 선택한다.
- Create 버튼을 선택하여 Area2D 노드가 루트 노드로 생성되도록 만든다.

- Area2D를 사용하면 겹치거나 부딪히는 오브젝트를 감지할 수 있다.
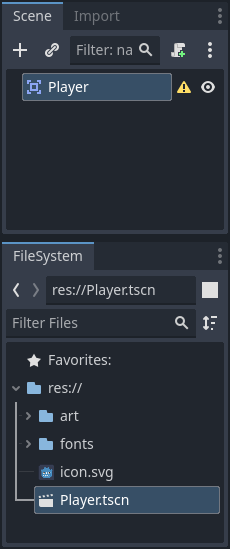
- 루트 노드의 이름은 Player로 수정한다.
- 씬을
Player.tscn으로 저장한다.
스프라이트 애니메이션
- Scene 도크에서 Player 노드를 선택한 후 ➕ 아이콘을 선택한다.
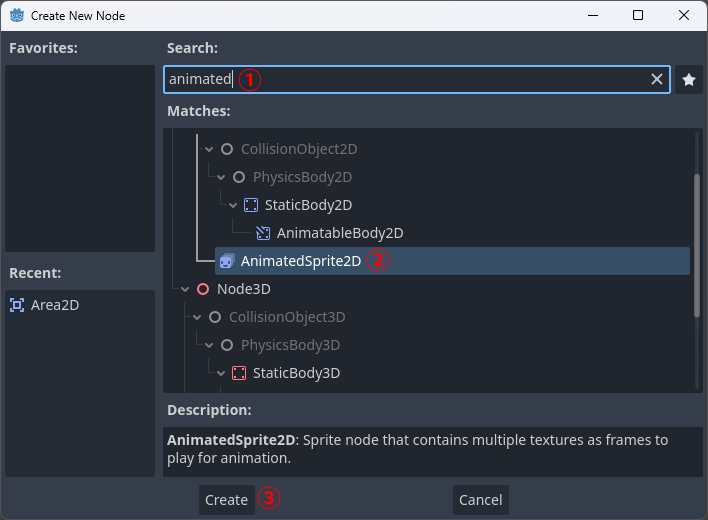
- Create New Node 팝업창이 열리면, 검색창에 AnimatedSprite2D 노드를 검색한다.
- AnimatedSprite2D 노드를 선택한다.
- Create 버튼을 선택하여 AnimatedSprite2D 노드를 자식 노드로 추가한다.

- Scene 도크에서 AnimatedSprite2D 노드를 선택한다.
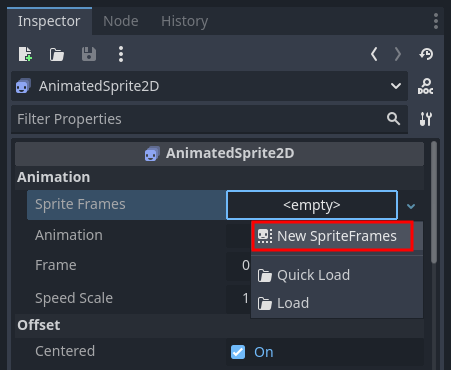
- Inspector 도크에서 Sprite Frames 드롭 다운을 선택하여 메뉴가 열리도록 만든다.
- 메뉴가 열리면 New SpriteFrames를 선택한다.

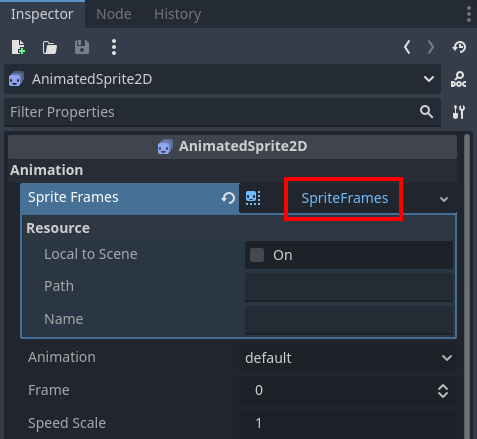
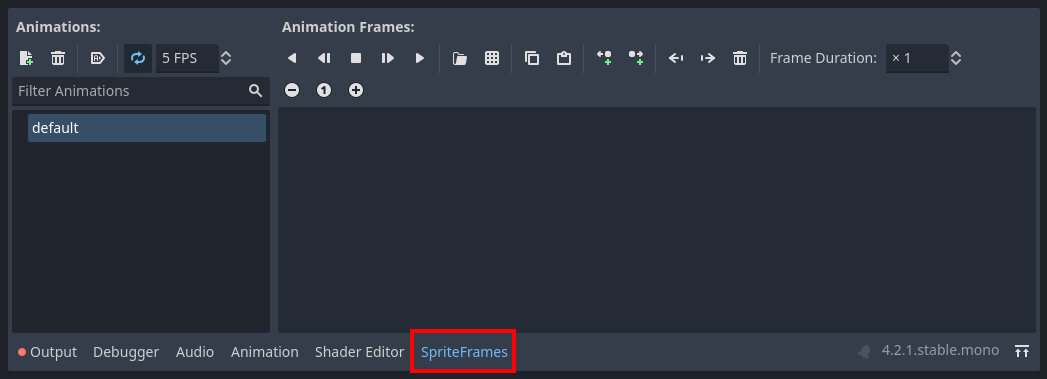
- 처음 추가한 Sprite Frames를 클릭하면 중앙하단에 있는 SpriteFrames 패널이 자동으로 열린다.
- 이후에는 이미 Sprite Frames가 추가된 AnimatedSprite2D 노드를 선택만 해도 SpriteFrames 패널이 자동으로 열린다.


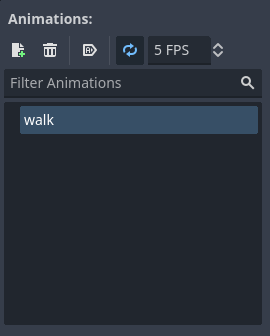
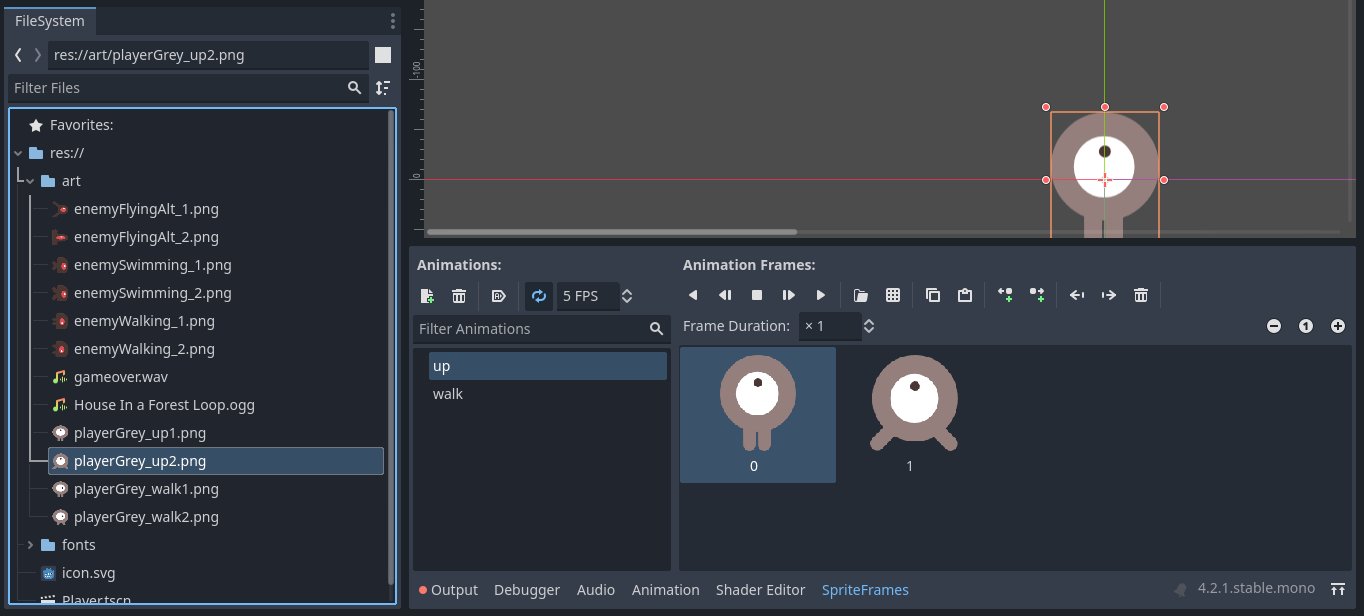
- SpriteFrames 패널에서 default 애니메이션을 더블 클릭한 후 애니메이션 이름을 walk로 수정한다.

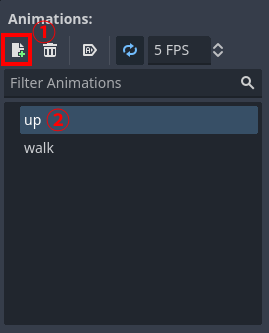
- ➕아이콘을 클릭하여 새로운 애니메이션을 추가한다.
- 새로 추가한 애니메이션은 up이라고 이름 짓는다.

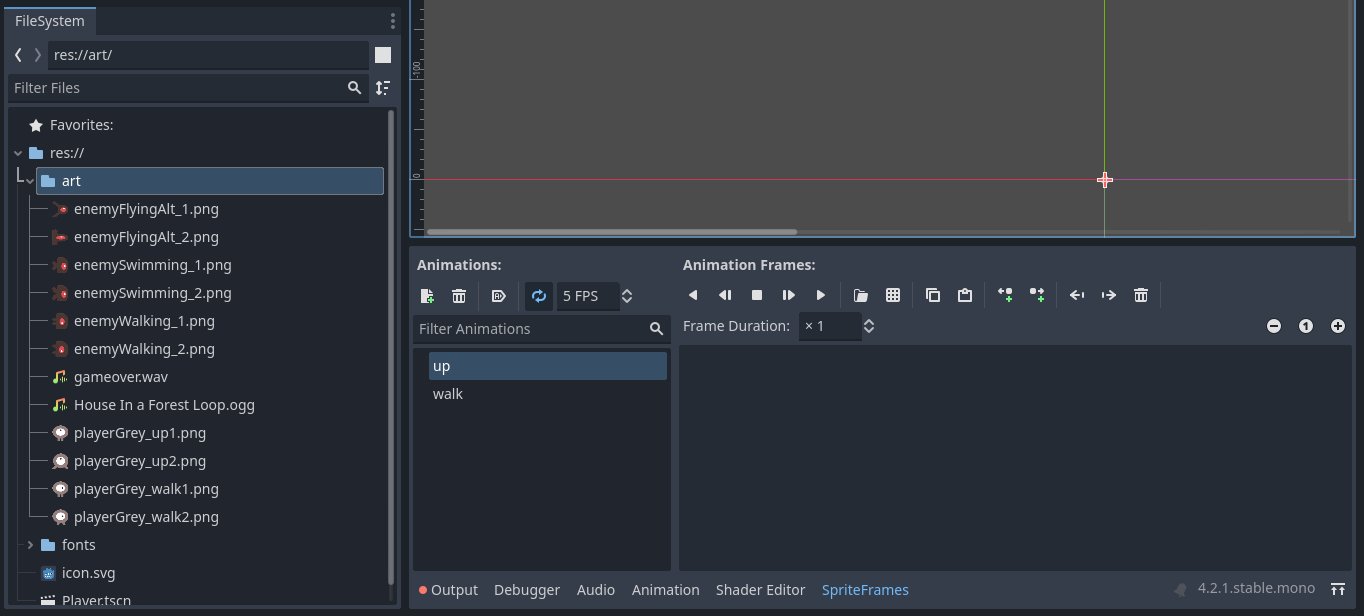
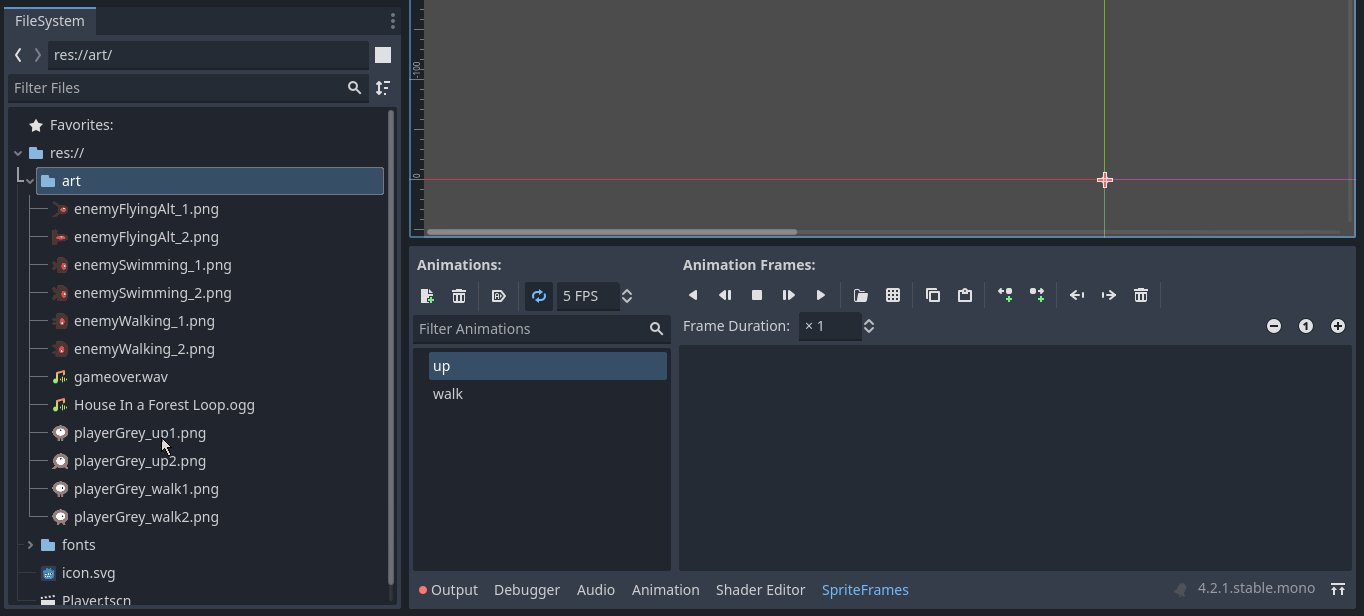
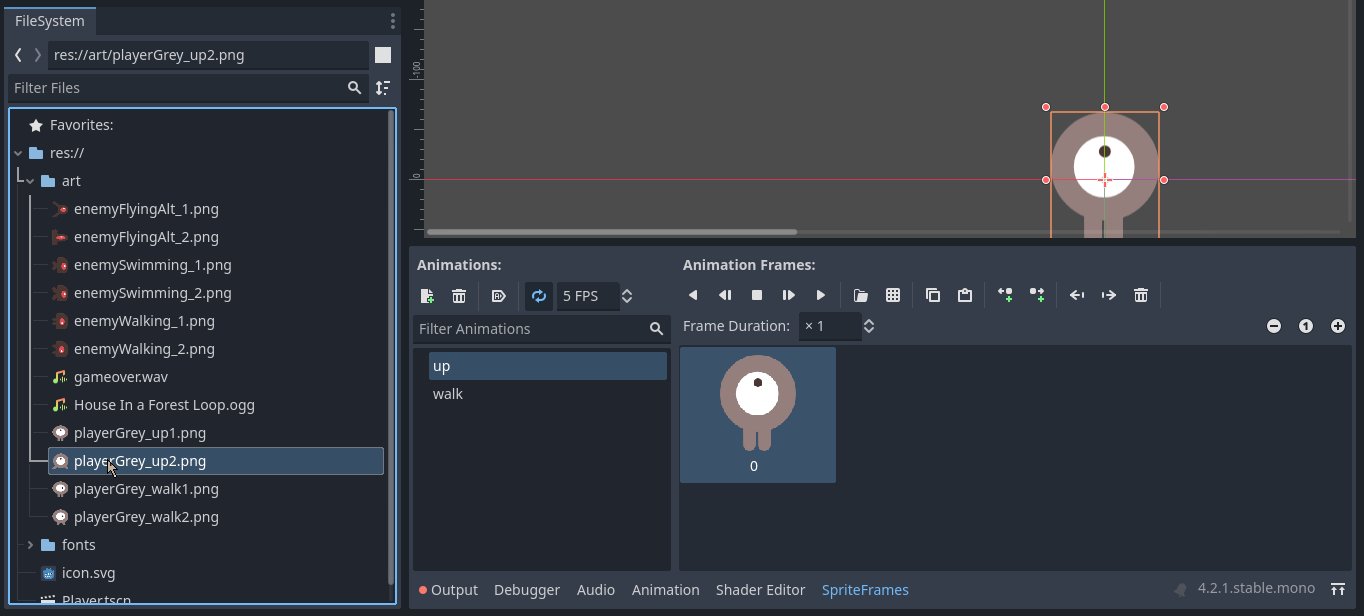
- SpriteFrames 패널에서 up 애니메이션을 선택한 후, FileSystem 도크에 있는
res://art/playerGrey_up1.png,res://art/playerGrey_up2.png파일을 순서대로 드래그 한다. - 동일한 방식으로 walk 애니메이션을 선택한 후,
res://art/playerGrey_walk1.png,res://art/playerGrey_walk2.png파일을 순서대로 드래그 한다.
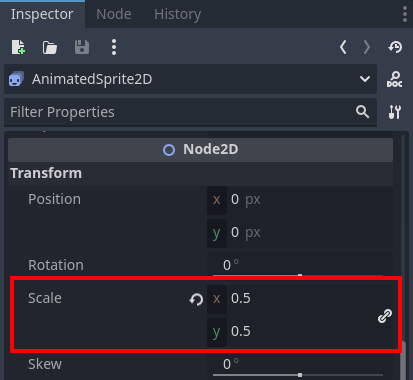
- Scene 도크에서 AnimatedSprite2D 노드를 선택한 후 Inspector 도크에 있는 Transform/Scale 속성을 (0.5, 0.5)로 수정하여 뷰포트에서 출력되는 이미지의 크기를 줄인다.

충돌체 추가
- Scene 도크에서 Player 노드를 선택한 후 ➕ 아이콘을 선택한다.
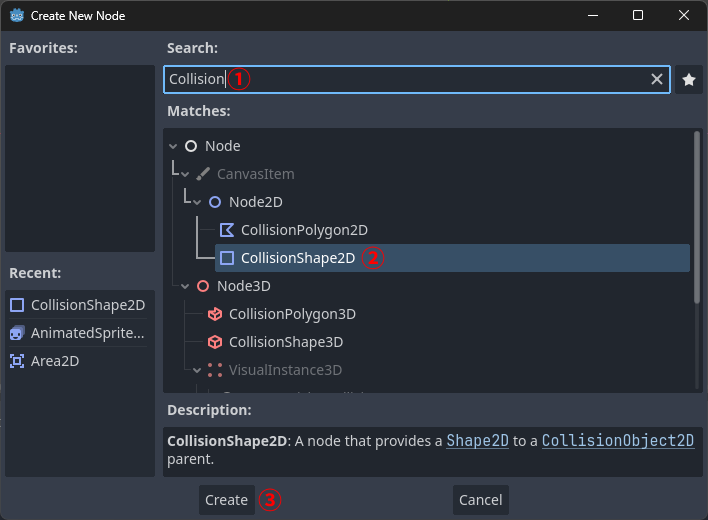
- Create New Node 팝업창이 열리면, 검색창에 CollisionShape2D 노드를 검색한다.
- CollisionShape2D 노드를 선택한다.
- Create 버튼을 선택하여 CollisionShape2D 노드를 자식 노드로 추가한다.

- Scene 도크에서 CollisionShape2D 노드를 선택한다.
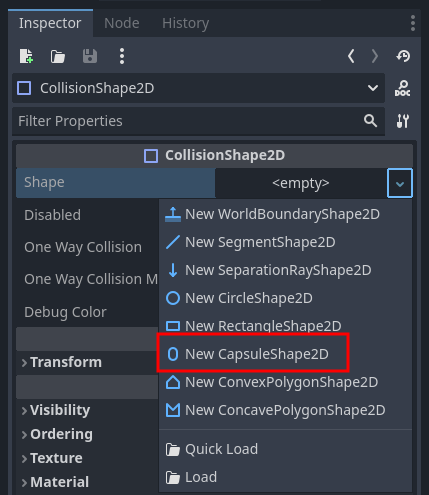
- Inspector 도크에서 Shape 드롭 다운을 선택하여 메뉴가 열리도록 만든다.
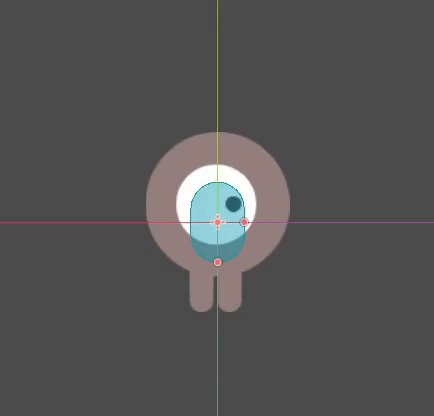
- 메뉴가 열리면 New CapsuleShape2D를 선택한다.

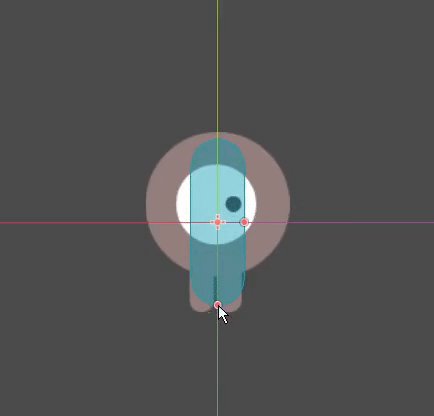
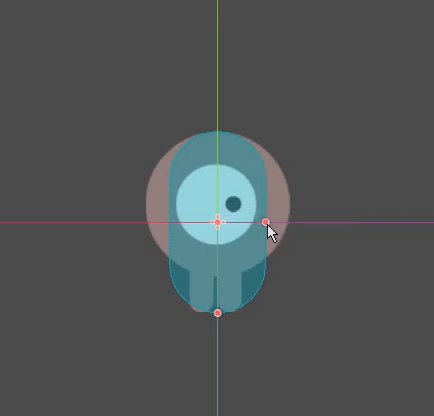
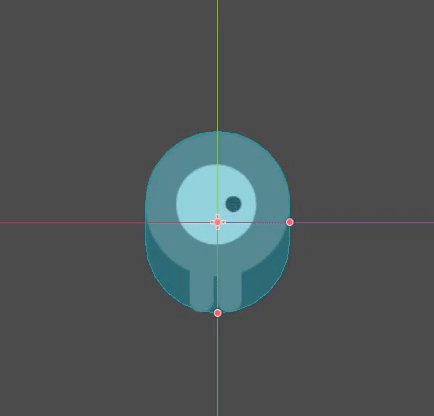
- 뷰포트에서 생성된 콜리전 쉐이프의 빨간점을 드래그하여 충돌 영역을 설정한다.

- 여기까지 작업을 완료하였다면 씬을 저장한다.
'Godot' 카테고리의 다른 글
| [GodotDocs][Your First 2D Game] 3. 플레이어 코딩(C#) (2) | 2024.02.11 |
|---|---|
| [GodotDocs][Your First 2D Game] 3. 플레이어 코딩(GDScript) (2) | 2024.02.06 |
| [GodotDocs][Your First 2D Game] 1. 프로젝트 설정 (0) | 2024.01.14 |
| [GodotDocs][Step by step] 5. 시그널 사용(C#) (4) | 2024.01.04 |
| [GodotDocs][Step by step] 5. 시그널 사용(GDScript) (2) | 2024.01.04 |



