728x90
본 게시글은 고도엔진 공식문서에 작성된 Your first 2D game를 정리하였습니다.
씬 추가
- 에디터 상단 메뉴에서 Scene>New Scene를 선택하여 새로운 씬을 추가한다.
- Scene 도크에서 Other Node를 선택여 팝업창을 연다.
- Create New Node 팝업창이 열리면, CanvasLayer 노드를 검색하여 추가한다.

- 추가된 CanvasLayer 노드의 이름을 HUD로 변경한다.
- UI를 제작할 때 사용하는 노드들은 대부분 Control 노드를 상속 받는다.
- 아래 서술한 내용에 맞춰 HUD 노드의 자식 노드들을 추가한다.
- Label 노드를 추가한 후 ScoreLabel로 이름을 수정한다.
- Label 노드를 추가한 후 Message로 이름을 수정한다.
- Button 노드를 추가한 후 StartButton으로 이름을 수정한다.
- Timer 노드를 추가한 후 MessageTimer로 이름을 수정한다.

폰트 설정
- ScoreLabel을 선택한 후 Inspector 도크에서 Text 속성 입력창에 숫자를 입력한다.

- 프로젝트에 추가한 에셋 안에
res://fonts/Xolonium-Regular.ttf파일이 있다. - Inspector 도크에서 Theme Ovrrides/Fonts/Font 속성을 찾는다.
res://fonts/Xolonium-Regular.ttf파일을 Font 속성 옆으로 드래그하여 폰트를 변경한다.

- Inspector 도크에서 Theme Ovrrides/Font Sizes/Font Size 속성을 찾는다.
- Font Size 속성 오른쪽에 있는 체크박스를 체크한 후 왼쪽에 있는 숫자를 64 px로 수정한다.

- 고도 엔진의 UI는 웹 프론트 엔드처럼 기본 속성을 가지고 있기 때문에 체크박스를 체크하여 오버라이드를 허용해준 후 원하는 속성값을 입력해야 된다.
- Message 노드의 Text 속성 입력창에 Dodge the Creeps! 라고 입력한 후, 동일한 방법으로 Font와 Font Size를 수정한다.
- StartButton 노드의 Text 속성 입력창에 Start 라고 입력한 후, 동일한 방법으로 Font와 Font Size를 수정한다.
위치 설정
- ScoreLabel 노드를 선택한다.
- 뷰포트 상단에 있는 툴바들 중 View 텍스트 바로 옆에 있는 아이콘을 선택한다.

- Anchor preset 창이 열리면 Center Top을 선택하여 ScoreLabel 노드가 화면 상단 가운데로 자동 이동하도록 만들어준다.

- Inspector 도크에서 Horizontal Alignment 속성과 Vertical Alignment 속성을 Center로 변경하여 노드 범위 내에서 텍스트의 위치를 가운데 배치되도록 만들어준다.

- Message 노드를 선택한 후 Asset preset 창을 열어 HCenter Wide를 선택한다.
- HCenter Wide를 선택하면 노드가 Y축으로 가운데 배치되고, 프로젝트 설정에서 적용한 화면의 너비만큼 X축으로 펼쳐지기 된다.

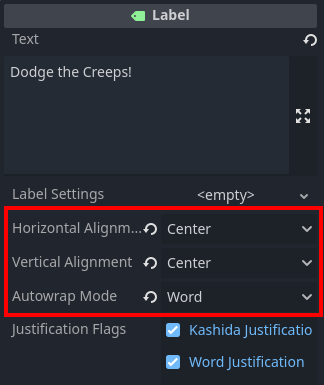
- Inspector 도크에서 Horizontal Alignment 속성과 Vertical Alignment 속성을 Center로 변경하여 노드 범위 내에서 텍스트의 위치를 가운데 배치되도록 만들어준다.
- Inspector 도크에서 Autowrap Mode 속성을 Word로 설정하여 입력한 텍스트가 미리 설정된 노드의 너비를 넘어갈 경우 단어 단위로 다음줄로 넘어가도록 설정한다.


- StartButton 노드를 선택한 후 Inspector 도크에서 Layout/Custom Minimum Size 속성을 찾는다.
- Custom Minimum Size 속성의 x 값을 200, y 값 100으로 수정하여 입력된 텍스트가 없어도 (200, 100) 사이즈보다 작아지지 않도록 설정한다.

- Asset preset 창을 열어 Center Bottom을 선택한다.

- Transform/Position 속성에서 y 값을 580으로 변경하여 버튼의 위치를 약간 위로 올려준다.

타이머 설정
- MessageTimer 노드를 선택한 후 Wait Time 속성을 2로 수정한다.
- One Shot 속성을 체크하여 타이머를 한 번만 사용하도록 설정한다.

- 작업한 씬을
res://Hud.tscn파일로 저장한다.
'Godot' 카테고리의 다른 글
| [GodotDocs][Your First 2D Game] 9. HUD 씬 코딩(GDScript) (0) | 2024.03.24 |
|---|---|
| [공지][GodotDocs][Your First 2D Game] "7. 게임 씬 코딩" 수정 (0) | 2024.03.24 |
| [GodotDocs][Your First 2D Game] 7. 게임 씬 코딩(C#) (0) | 2024.03.10 |
| [GodotDocs][Your First 2D Game] 7. 게임 씬 코딩(GDScript) (0) | 2024.03.03 |
| [GodotDocs][Your First 2D Game] 6. 게임 씬 제작 (2) | 2024.02.29 |


