728x90
본 게시글은 고도엔진 공식문서에 작성된 Creating your first script를 정리하였습니다.
프로젝트 설정
- 프로젝트를 새로 만든다.
- Scene 도크에서 Other Node를 선택여 팝업창을 연다.

- Create New Node 팝업창이 열리면, 검색창에 Sprite2D 노드를 검색한다.
- Sprite2D 노드를 선택한다.
- Create 버튼을 선택하여 Sprite2D 노드가 루트 노드로 생성되도록 만든다.

- Sprite2D 노드가 프로젝트를 만들었을 때 기본 제공하는
icon.svg파일을 출력하도록 만든다.
- Sprite2D 노드를 선택한 후
icon.svg파일을 Inspector 도크의 Texture 속성에 드래그 앤 드롭한다.
icon.svg파일을 Sprite2D 노드에 드래그 앤 드롭해도 된다.
- 뷰포트에서 아이콘을 드래그하여 원하는 위치에 배치한다.

C# 개발환경 설정
- C# 환경에서 작업하려면 반드시 Godot Engine - .NET 버전으로 받아야 된다.
- 상단 메뉴에서 Editor>Editor Settings... 를 선택한다.

- Editor Settings 팝업창이 열리면 왼쪽 메뉴에서 Dotnet>Editor 를 선택한다.
- External Editor 설정에서 원하는 스크립트 에디터를 선택하고, 팝업창을 닫는다.
- 스크립트 에디터 선택은 최초 한 번만 하면 된다.

- 상단 메뉴에서 Project>Tools>C#>Create C# solution을 선택한다.
- C# 솔루션 생성은 프로젝트를 만들 때마다 해야 된다.

스크립트 새로 만들기
- Sprite2D 노드를 우클릭하여 나온 메뉴에서 Attach Script... 를 선택한다.
- Scene 도크 오른쪽 상단에 있는 아이콘을 선택해도 된다.

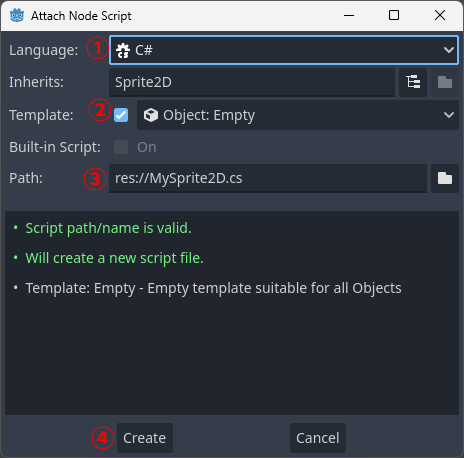
- Attach Node Script 팝업창이 열리면 아래 서술한 설정을 완료한 후 Create 버튼을 선택한다.
- Language → C#
- Template → Object: Empty
- Path → \res://MySprite2D.cs

- 스크립트를 생성하면 C# 개발환경을 설정할 때 선택했던 스크립트 에디터가 자동으로 열리게 된다.

Hello, world!
- 스크립트 에디터에 아래 내용을 작성한 후 저장한다.
public MySprite2D()
{
GD.Print("Hello, world!");
}- GD.Print 메소드는 고도 엔진 에디터 하단의 Output 창에 입력한 텍스트를 출력 시켜준다.
- 고도 엔진 에디터의 오른쪽 상단에 있는 Build Project 를 선택하여 변경된 내용을 적용한다.
- 작업했던 씬은
sprite_2d.tscn으로 저장한다. - Run Project를 선택하여 프로젝트를 실행한 후 Output 창을 확인해본다.

이미지 회전
MySprite2D.cs에 필드를 추가한다.
int speed = 400;
float angularSpeed = Mathf.Pi;- 처음 추가했던 생성자 아래에
_Process메소드를 오버라이드 한다. _Process메소드는 매 프레임마다 호출된다._Process메소드 안에 노드의 회전(Rotation)을 수정하는 코드를 작성한다.
public override void _Process(double delta)
{
Rotation += angularSpeed * (float)delta;
}MySprite2D.cs파일을 저장한다.- 오른쪽 상단의 Build Project를 선택하여 변경된 내용을 적용한다.
- 오른쪽 상단의 Run Project 를 선택하여 결과를 확인한다.

이미지 이동
_Process메소드 안에 노드의 위치(Position)을 수정하는 코드를 작성한다.
var velocity = Vector2.Up.Rotated(Rotation) * speed;
Position += velocity * (float)delta;Vector2.Up.Rotated메소드에 Rotation을 입력하면 아이콘을 기준으로 위쪽 방향 벡터를 구할 수 있다.- 방향 벡터에 미리 정의해둔 속도(speed)를 곱해 속도 벡터를 구한다.
- 속도 벡터를 Position에 더하면 노드는 이이콘을 기준으로 위쪽으로 계속 이동하게 된다.
MySprite2D.cs파일을 저장한다.- 오른쪽 상단의 Build Project를 선택하여 변경된 내용을 적용한다.
- 오른쪽 상단의 Run Project 를 선택하여 결과를 확인한다.

완성된 스크립트
using Godot;
using System;
public partial class MySprite2D : Sprite2D
{
int speed = 400;
float angularSpeed = Mathf.Pi;
public MySprite2D()
{
GD.Print("Hello, world!");
}
public override void _Process(double delta)
{
Rotation += angularSpeed * (float)delta;
var velocity = Vector2.Up.Rotated(Rotation) * speed;
Position += velocity * (float)delta;
}
}'Godot' 카테고리의 다른 글
| [GodotDocs][Step by step] 4. 플레이어 입력 수신(C#) (2) | 2023.12.29 |
|---|---|
| [GodotDocs][Step by step] 4. 플레이어 입력 수신(GDScript) (0) | 2023.12.29 |
| [GodotDocs][Step by step] 3. 첫 번째 스크립트 만들기(GDScript) (0) | 2023.12.27 |
| [GodotDocs][Step by step] 2. 인스턴스 생성 (0) | 2023.12.24 |
| [GodotDocs][Step by step] 1. 노드와 씬 (2) | 2023.12.22 |



